
By Humtech RITCs on January 27, 2025
You have your syllabus posted, your assignments are prepared, and your Bruin Learn course page is almost ready to publish – or maybe you’re just starting to create your page for next quarter. Whether setting up your page from scratch or adding some finishing touches, here are 3 tips to improve your course site using images!
Use a Course Card Image
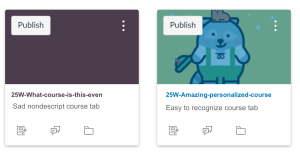
Make your course page tile easily stand out on your dashboard! Instructor and student dashboards are often full of current and past courses. Bruin Learn assigns each course a default color, but you have the option to add an image to your course card to make it easier to recognize, organize, and locate amongst all your other courses! If you have a specific image saved on your computer that you want to use, follow these steps:
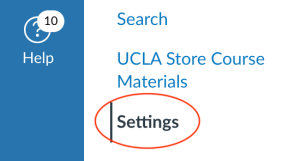
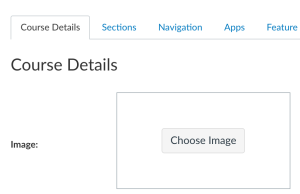
To add an image to your course tab, open your desired course and go to Settings → Course Details. Find the white image box at the page’s top and click Choose Image.


You’ll get to a window that prompts you to drag and drop an image from your computer or click to browse your computer folders to find your chosen image. When you’re done uploading the picture, don’t forget to click on Update Course Details at the bottom of the page to save your changes.
Add Images to your Assignments
You can add images to any Bruin Learn page, not only on your homepage but also on quiz pages, assignment pages, and announcement pages. Here’s how to use the Images menu to make your assignments more interactive.
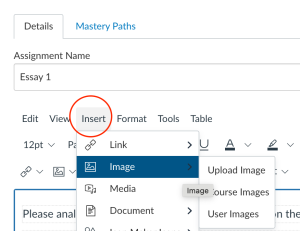
When creating a new assignment or editing an existing assignment, take a look at the menu. There are two ways you can get to the image menu: click on Insert → Image, or directly click on the little image icon with the mountains and the sun. Remember that sometimes, not all options are visible – if you’re stumped and can’t find the image icon, it might be hiding under “More”, in the three-dot icon.

You’ll see three options in the image menu:
-
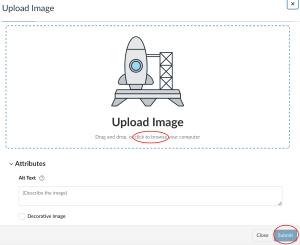
- “Upload image” prompts you to upload a new file from your computer. You can drag and drop a file you have, or click on “browse” to search your computer folders for the right image. When you’re done uploading your image, remember to click on Submit in the bottom right corner to save your image.

-
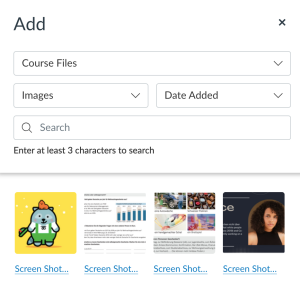
- “Course Images” lets you add an image that you have uploaded to Bruin Learn before: maybe it’s a file you used in a previous assignment or an image you uploaded in one of your modules among your reading materials. If you select this option, Bruin Learn will show you a list of the images it can find on your current course page. Simply click on the image you want to add to your assignment, without having to reupload it twice.

-
- User Images lets you use images you may have uploaded previously to your Bruin Learn profile but not under any specific course (you would also find those images under “My Files” on your Bruin Learn profile page)
Experiment with icons
Bruin Learn lets you create your own icons. Try creating your own to personalize your pages, give your students visual reminders, and visually categorize different types of content. You can create new icons or add existing ones wherever you have a chance to edit text: pages, assignments, quizzes, and announcements.
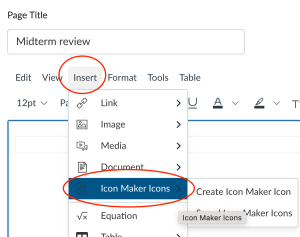
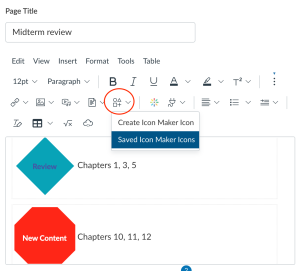
Go to the page or assignment where you want to add an icon and click on edit. You can get to the icon maker menu in two different ways: you can click on Insert → Icon Maker Icons, or you can directly click on the icon with the four shapes. From here, you can create a new icon, or you can access the list of icons you created previously.

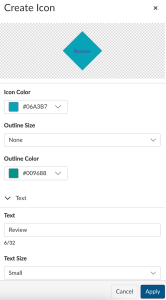
Let’s create a new icon. Click on Create Icon Maker Icon: you will see a menu where you can choose the shape, size, and color of the icon and the color, size, and position of the text attached to it.

When you’re satisfied with the way the icon looks, click on Apply at the bottom.
The icons you create will stay saved in your Bruin Learn. If you want to reuse them, open the Icon Maker menu again and click on Saved Icon Maker Icons to open the list of available icons you previously created:

Try out these tips and explore ways to use images to enrich your Bruin Learn course pages!

All images were screenshots by the author; banner image created by ChatGPT4o
Additional Resources:
- Youtube Video- How to Effectively Use Images in Canvas
- Remember Accessibility- add alt text and edit display options
- Try embedding videos as well!
—
About the author:
Anna Bonazzi is a Ph.D. student in UCLA’s Department of Germanic Languages. Her research interests include oral history of migration, memory studies, Digital Humanities, and multilingualism. Anna began working as a Research and Instructional Technology Consultant (RITC) in 2023.
